

Imaging strategies
Interface elements
Small page navigation graphics, buttons, and graphic design elements should be handled as non-interlaced GIF graphics. The most conservative approach would be to use colors from the 216-color browser ("Web safe") palette so that they never dither, even on 8-bit display screens. Or, if you choose to use a color scheme for your interface that is not restricted to the Web palette, check to see that the colors you choose default to acceptable alternatives on 8-bit displays.
Photographs as GIFs
When you convert a full-color image into an 8-bit (256-color) GIF file you could allow Photoshop to choose the 256 colors that best fit that particular image. This results in the optimal GIF image quality — often these images look almost as good as their full-color originals — but the creation of a custom color palette does have drawbacks. If the reader of your page has their monitor set to show only 256 colors at one time then the colors in your GIF images will appear distorted as the browser forces them to display using the 216-color browser palette. Forcing a GIF made from custom palette colors to display within the limited system palette colors can result in ugly distortions of the image. A Web browser running on an 8-bit display has no way to optimize your particular custom GIF colors — it forces the picture to display in the nearest equivalent colors in the browser palette. The result is often color banding, or harsh distortions of the original colors, as seen in the example below:


To get around this problem you could convert all your color graphics to GIF files that use only the browser palette of 216 colors. This would ensure that your images look exactly the same — in most cases, poor — no matter how the user's display screen is set up. A better approach is to apply custom palettes to your images and accept that those readers using 8-bit display monitors (a growing minority) will see distorted images. Or you could use the JPEG file format instead.
The image compression in the GIF file format is less efficient than JPEG compression. However, the compression advantages of JPEG don't apply to small to medium-size images (say, up to 200 x 200 pixels). At these sizes GIF images may be only slightly larger than JPEG files. With images larger than 200 x 200 the compression advantages of the JPEG format become more obvious.
Photographs as JPEGs
JPEG files are inherently full-color (24-bit) images, so preserving the correct colors in the files themselves is not an issue. However, there is no way to prevent JPEG images from dithering when they are displayed on 8-bit screens — any photographic image displayed on a 256-color display will dither. The dithering seen in JPEG images does not compromise image quality any more than if you dithered the images to 256-color GIFs yourself. If you standardize on JPEG images, the majority of your audience will see full-color photographs and illustrations. Standardize on the JPEG format for any photographic or other full-color or grayscale image suitable for JPEG compression.
Diagrams and illustrations as vector graphics
Most Web page graphics are raster images — often called "bitmap" or "paint" images — composed of a grid of colored pixels. Complex diagrams or illustrations, however, should be created as vector graphics and then converted to raster formats like GIF or JPEG for the Web. Vector graphics (also known as "draw" or "PostScript" graphics) are composed of mathematical descriptions of lines and shapes. Although these graphics cannot (yet) be used directly to illustrate Web pages without requiring users to have a special browser plug-in, there are three major reasons for producing complex diagrams in vector graphics programs:
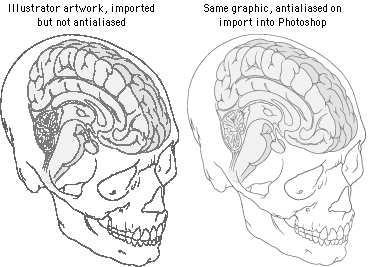
1. Vector graphic illustrations are automatically antialiased when imported into Photoshop or other raster imaging programs and converted to raster graphics:

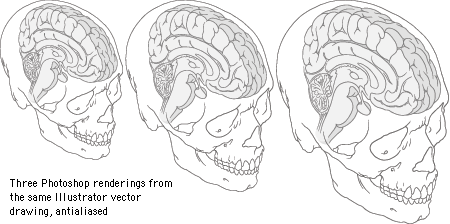
2. Vector graphics can be easily resized as they are imported:

3. Complex artwork created in such vector-based programs as Adobe Illustrator and Macromedia FreeHand is a better investment of your illustration budget, because vector graphics also produce high-resolution images suitable for print, as shown below. The illustrations below and immediately above were produced from the same Illustrator file:
![]() Example: High-resolution
illustration (opens in new window)
Example: High-resolution
illustration (opens in new window)
(You may need to
install the SVG viewer to view the example)
Archiving your Web site graphics
Always save a copy of your original graphics files, and make it a standard practice to create separate new files every time you make significant changes to an image, such as resizing it or changing the file format. After the close of a project all photos and artwork should be kept and stored at their full original resolution and in a format that does not compromise the image quality of the files through "lossy" image compression, as in JPEG. We prefer to archive every image generated in a project. Many small 8-bit GIF or JPEG illustrations on the finished Web page, for example, start out as much larger high-resolution files in Photoshop format. We save all the intermediate pieces, not just the original and final files. This will save you a lot of time if you later change your mind about the best file format for a graphic or need to modify it. If you have archived the full-color Photoshop version of the graphic, you can easily create a new version in a different format. If you save only the final GIFs , you will have lost your full-color version. If you save only the final JPEGs, you will no longer have images without compression artifacts, and recompressing an image that already has JPEG compression noise usually yields poor results.
(From: http://www.webstyleguide.com/graphics/strategies.html)

![]() Electronic
Publishing
Home Page
Electronic
Publishing
Home Page
Department of Communication, Seton Hall University