
A web page consists of "plain text" plus formatting tags as described in the "HyperText Markup Language" (HTML). To create a simple web page:
Start a plain text editor like Notepad. If you can not find notepad on your Start menu, click on Start, select "Run", type in "notepad" and click OK.
Once Notepad is open, enter the text for your first web page, like the following text
Welcome to my Home Page This is my first attempt to create a simple web page.
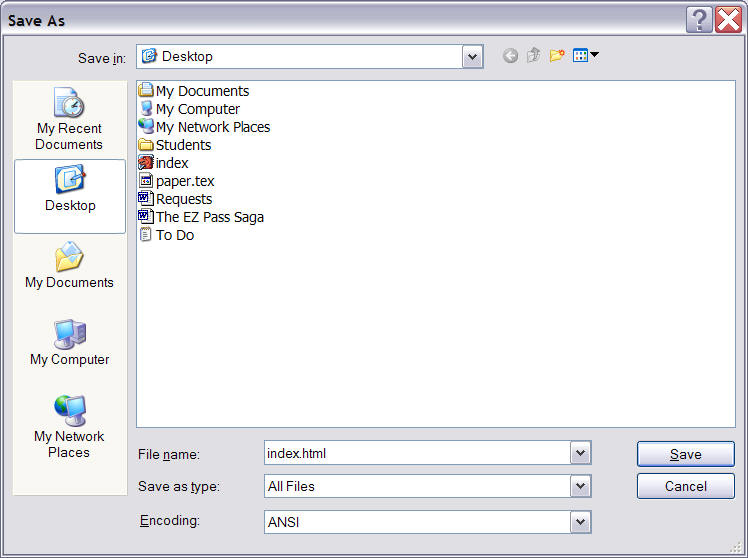
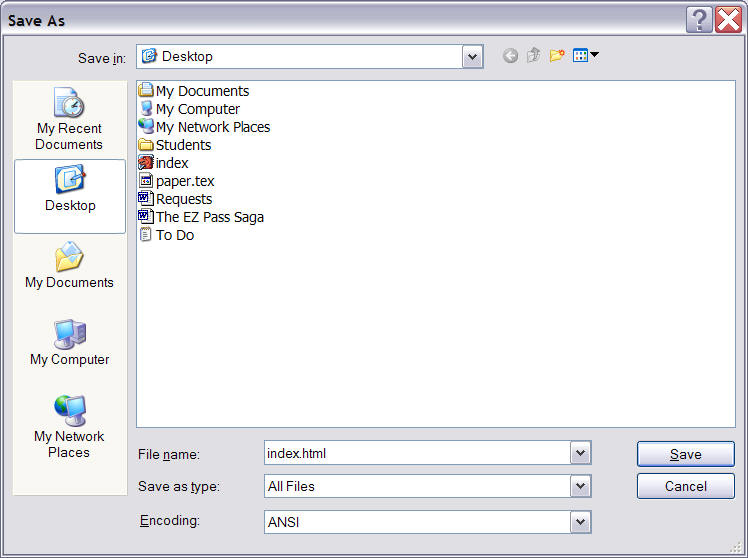
Now save this document to your desktop and make sure to name it "index.html" - the name must be exactly right, capitalization and everything. Make sure the file type shows "All Files", just as in the picture below. Then click on "Save". Do not quit Notepad.

You should now see a file on your desktop named "index" or "index.html". You can double-click on that file to load it into your web browser, but it will not look right - everything will be on one line.
So, return to Notepad, which should still contain your document. You need to format your document, using the proper HTML tags, so edit your text until it looks as follows:
<h1>Welcome to my Home Page</h1> This is my <b>first attempt</b> to create a <i>simple</i> web page.
Note the HTML tags in angular brackets. There is <h1> and </h1> which means that everything between these tags should be formatted as "header, level 1". There is also <b> and </b> which means to format bold, and <i> and </i> to format in italics.
After you enter this text, save your file (using the name "index.html" your document already has, so you just select "File | Save"). Then switch to your web browser and click the "reload" button. You should now be able to see your first web page, reasonably formatted.
Add some more text, and format it to your liking. For your reference, you can come back here and click on this link to learn more (a lot more) about the available HTML formatting tags.
For now, make sure your document contains at least some formatting tags, then return to our chat room and say "I am back".